タイトル画像を編集する方法としては、大きく分けて次の3つの方法があります。
- デフォルト画像を流用し文字のみ変更する
- デフォルト画像をベースに画像に手を加える
- タイトル画像を全く別のものに置き換える
今回は、この3つの方法の内、『デフォルト画像をベースに画像に手を加える』方法を記載します。この方法は、ホームページビルダーに付属しているウェブアートデザイナーを利用して行います。
他の2つの編集方法が知りたい場合は上記のリンク先ページをご確認下さい。
タイトル画像とは、サイト上部のヘッダーエリアにあるサイト名が記載された部分です。ホームページビルダーで新規サイト作成した直後は、デフォルト名になっているので自分のサイト名に変更しなければなりません。
下図は、今回、例として使用するサイトのトップページ画像です。

デフォルト画像をベースに画像に手を加える
デフォルトのタイトル画像をホームページビルダー付属のウェブアートデザイナーを利用して編集する方法です。ウェブアートデザイナー自体の使い方は、ここでは詳しくは記載しません。
今回は、下図の様にタイトル画像を変更してみたいと思います。

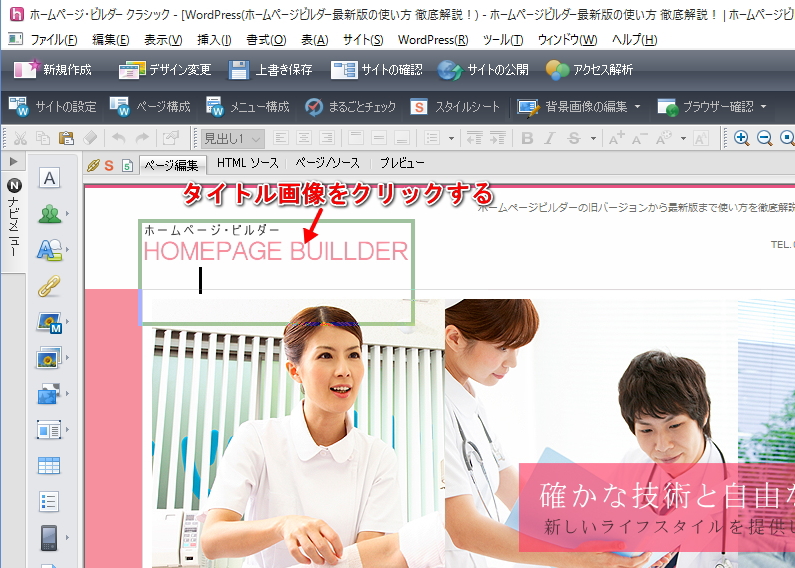
1.タイトル画像をクリックする
タイトル画像をクリックすると下図のように画像の周りにフォーカス枠が表示されます。フォーカス枠の色は使用しているテンプレートによって異なります。

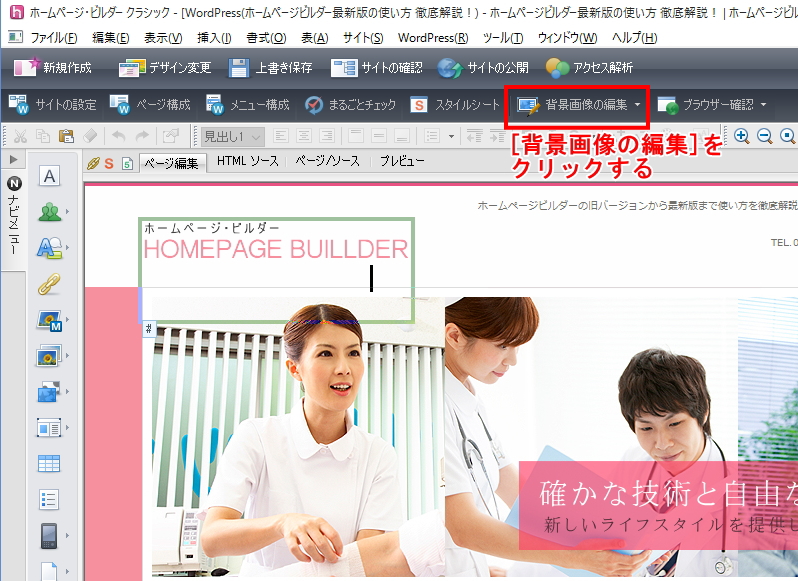
2.[背景画像の編集]をクリックする
タイトル画像にフォーカスをあてると、ツールバーに『背景画像の編集』ボタンが現れます。ボタンが現れない場合は、再度、タイトル画像をクリックしフォーカス枠が表示されていることを確認して下さい。[背景画像の編集]をクリックして下さい。(タイトル画像上で右クリックをしてもOK)

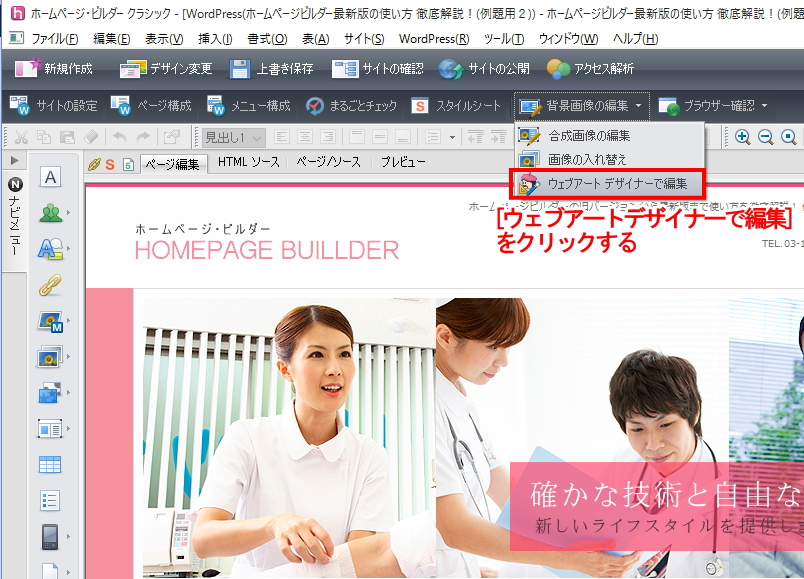
3.[ウェブアートデザイナーで編集]をクリックする
『背景画像の編集』をクリックし、[ウェブアートデザイナーで編集]をクリックして下さい。

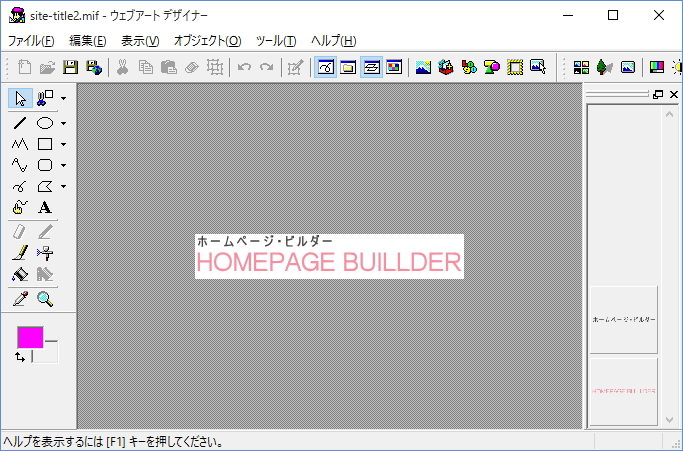
4.ウェブアートデザイナーで画像を編集する
ウェブアートデザイナーが起動するので、タイトル画像を好きなように編集して下さい。

5.外部CSSファイルの更新確認
タイトル画像の編集が終わったらウェブアートデザイナーの右上の『X』を押し、終了します。すると、外部CSSファイルの更新確認のダイアログが表示されますが、特に気にせず[はい]ボタンを押し、画像ファイルの上書きを行うとタイトル画像が編集後の画像に変更されたと思います。

しかし、タイトル画像の編集によって元のタイトル画像よりも横幅もしくは、縦幅が大きくなった場合、画像の下半分や右半分が切れてしまう場合があります。今回の例であれば下図の様なことになります。

この現象の修正方法に関しては、『ヘッダ画像の横幅調整方法』のページを参照下さい。
