タイトル画像の編集方法を記載します。
タイトル画像とは、ヘッダーエリア上部にあるサイト名が記載された画像部分です。一見文字のように見えますが、実は画像なんですよね。このタイトル画像は、新規でサイトを作成した直後はデフォルト名になっているため自分のサイト名に変更する必要があります。
編集方法は、ホームページビルダークラシックのWordPressサイトを例として記載していますが、基本的には全て同じです。

編集方法の種類
タイトル画像を編集するといってもやり方は何通りがかります。
- デフォルト画像を流用し文字のみ変更する
- デフォルト画像をベースに画像に手を加える
- タイトル画像を全く別のものに置き換える
どの編集方法を使いたいかで、やり方は少し変わってきます。本ページでは『デフォルト画像を流用し文字のみ変更する』の方法を記載します。他の方法は、リンク先ページを参照下さい。
デフォルト画像を流用し文字のみ変更する
タイトル画像のデザインは気に入っているのですが、タイトル名が自分のサイト名になっていたいので、タイトル名だけを変更したいという場合の方法です。今回の例であれば、タイトル名が下図のように『ホームページ・ビルダー HOMEPAGE BUILLDER』となっています。これを『HOMEPAGE BUILLDER ホームページビルダー最新版の使い方 徹底解説!』に変更します。
ホームページ・ビルダー
HOMEPAGE BUILLDER
変更後タイトル:
HOMEPAGE BUILLDER
ホームページビルダー最新版の使い方 徹底解説!

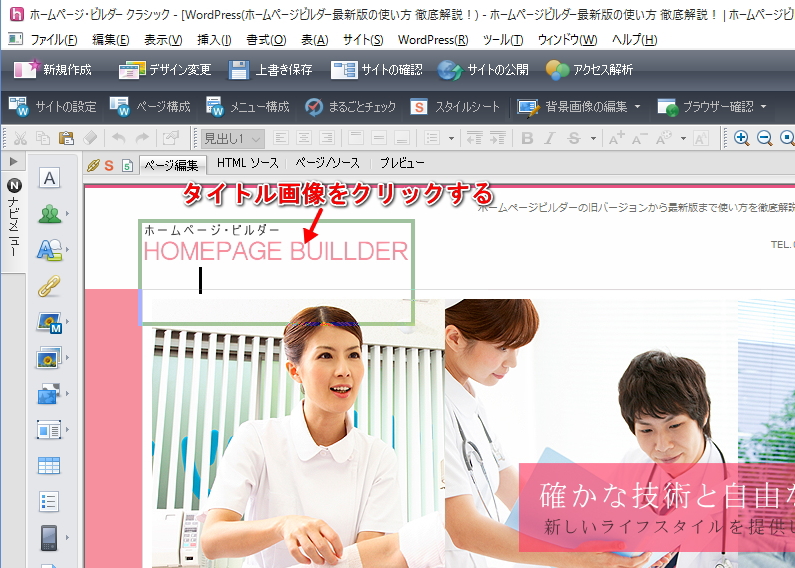
1.タイトル画像をクリックする
タイトル画像をクリックすると下図のように画像の周りにフォーカス枠が表示されます。フォーカス枠の色は使用しているテンプレートによって異なります。

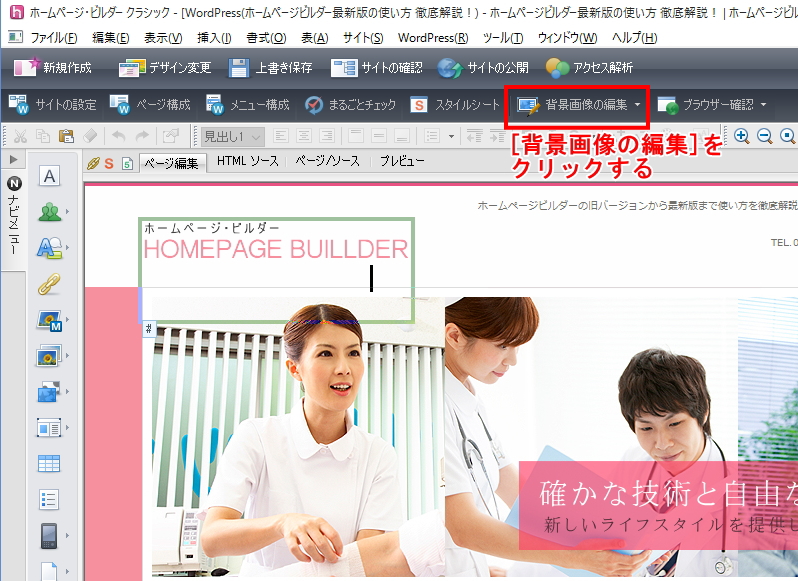
2.[背景画像の編集]をクリックする
タイトル画像にフォーカスをあてると、ツールバーに『背景画像の編集』ボタンが現れます。ボタンが現れない場合は、再度、タイトル画像をクリックしフォーカス枠が表示されていることを確認して下さい。[背景画像の編集]をクリックして下さい。

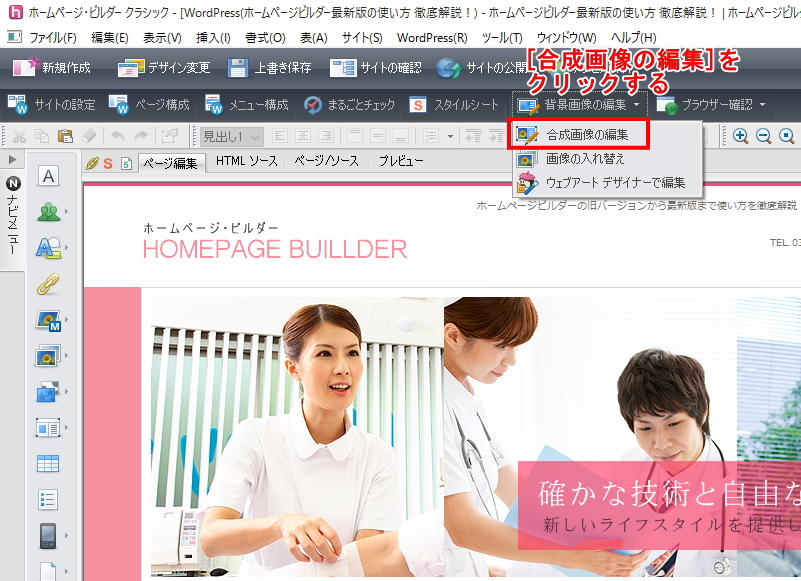
3.[合成画像の編集]をクリックする
『背景画像の編集』をクリックし、[合成画像の編集]をクリックして下さい。

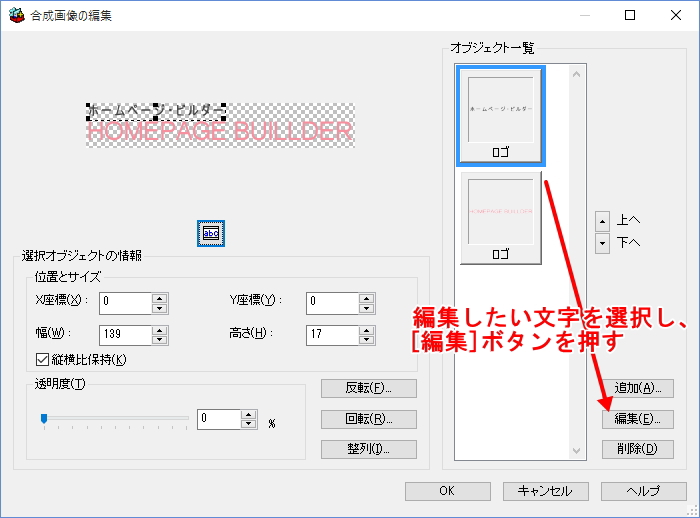
4.合成画像の編集したい文字列を選択する
オブジェクト一覧から編集したい文字を選んで、[編集]ボタンを押して下さい。

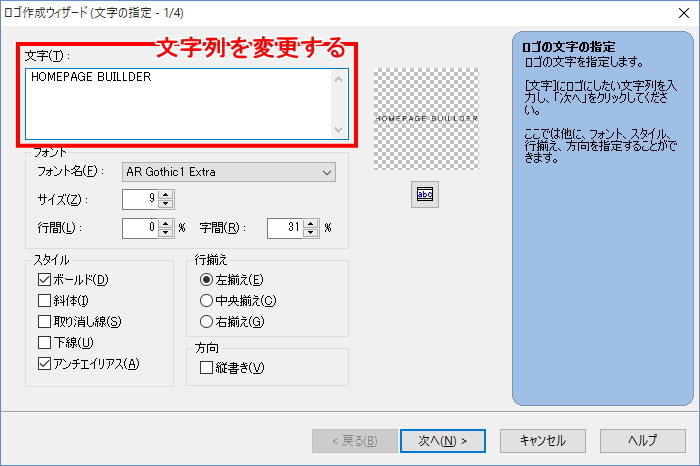
5.文字列を編集する
ここで、タイトル画像の文字列を編集します。文字の装飾もここで全て行うことができます。装飾が不要な場合は、[次へ]ボタンを押し最後まで進めてください。文字列の編集はたったこれだけです。

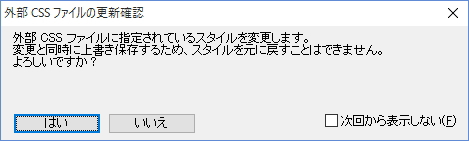
6.外部CSSファイルの更新確認
外部CSSファイルの更新確認のダイアログが表示されますが、特に気にせず[はい]ボタンを押して進めてください。

7.タイトル画像の保存
タイトル画像を保存すると、ページのタイトル画像に反映されます。これで、タイトル画像の文字列の変更は終了です。
しかし、場合によってはタイトル画像が途中で切れて正しく全て表示されないといった場合があります。例えば次の様な現象です。
表示させたいタイトル画像
HOMEPAGE BUILLDER
ホームページビルダー最新版の使い方 徹底解説!
![]()
これに対し実際に表示されるタイトル画像が下図のように途中で切れてしまっています。この修正方法に関しては、『ヘッダ画像の横幅調整方法』のページを参照下さい。

