ヘッダー画像の編集をすると画像が途中で切れてしまい全て表示されないといった問題が発生することがあります。例えば次の様な例の現象です。
表示させたいヘッダー画像
![]()
それに対し実際の表示は、下図のようにヘッダー画像の横が途中で切れてしまっています。

これは、ヘッダー画像の横幅に対し、画像を表示させるために設けられた表示枠の横幅の方が短くなってしまっていることが原因だと考えられます。これを回避するには、ヘッダー画像の表示枠の横幅を広げてやる必要があります。その方法を次項以降に記載します。
ヘッダ画像の変更方法を知りたい場合は、『タイトル画像の編集方法』のページを参照下さい。
1.ヘッダー画像切れの原因と確認方法
ヘッダー画像が途中で切れてしまっているのを修正する前に何故、画像切れが起きているのか? 理由とその確認方法を知っておくと、他の所で同様の現象が発生した場合にも対応することができます。原因なんてどうでもいいと言われる方は、読み飛ばし次の2.章に進んで下さい。
ヘッダー画像は、下図のように本来横長の画像になっています。考えられる理由としては、画像の横幅に対して表示枠が画像の横幅よりも短いことが考えられます。
![]()
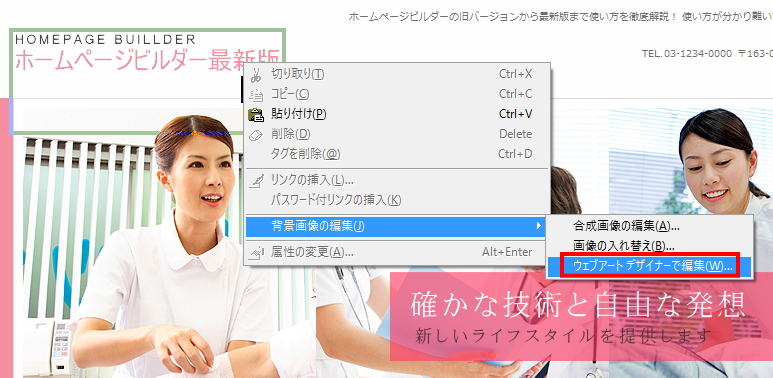
では、実際に”ヘッダー画像の横幅”と”画像表示枠の横幅”がいったいいくつなのか?確認してみたいと思います。ヘッダー画像を右クリックし、『背景画像の編集』⇒『ウェブアートデザイナーで編集』を選んで下さい。

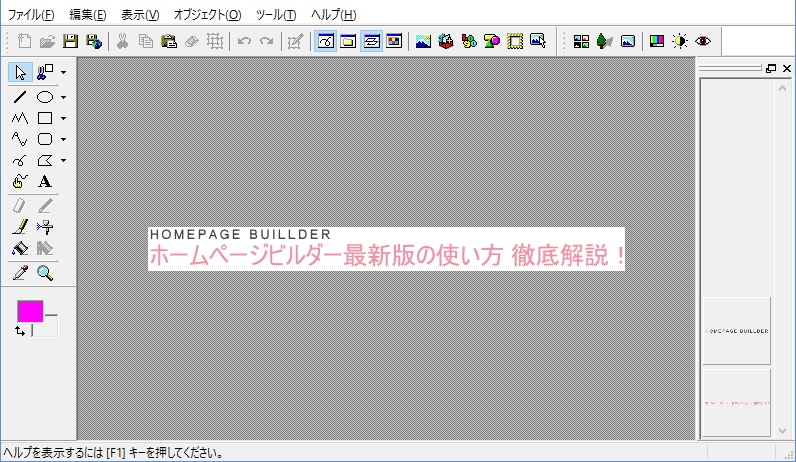
すると、下図の様にヘッダー画像が表示されたと思います。これが本来の画像切れしていないヘッダー画像ですね。

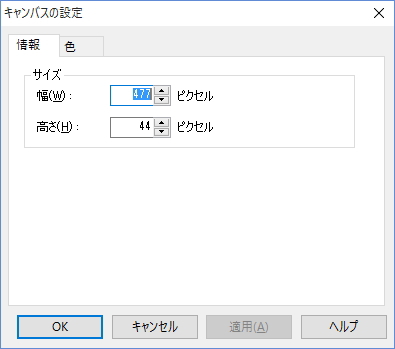
次にこの画像の横幅と高さを調べます。ウェブアートデザイナーのツールバーから『編集』⇒『キャンバスの設定』を開いて下さい。そうすると現在表示されている画像の幅と高さが表示されます。本ページの例であれば『横幅477ピクセル、高さ44ピクセル』ですね。

これでヘッダー画像の本来のサイズが分かりました。あとは、画像表示枠のサイズを調べその枠サイズをヘッダー画像と同じ、もしくはそれ以上にすれば画像切れが解消されるはずですよね。画像表示枠のサイズ確認および、サイズ変更はCSSを実際に見ていく必要があります。その方法を次章に記載します。
2.ヘッダー画像切れの修正
ヘッダー画像切れを修正するには、画像表示枠の横幅を広げる必要があります。画像表示枠を広げるにはスタイルシート(CSS)を修正しなければなりません。
1.スタイルシートの起動
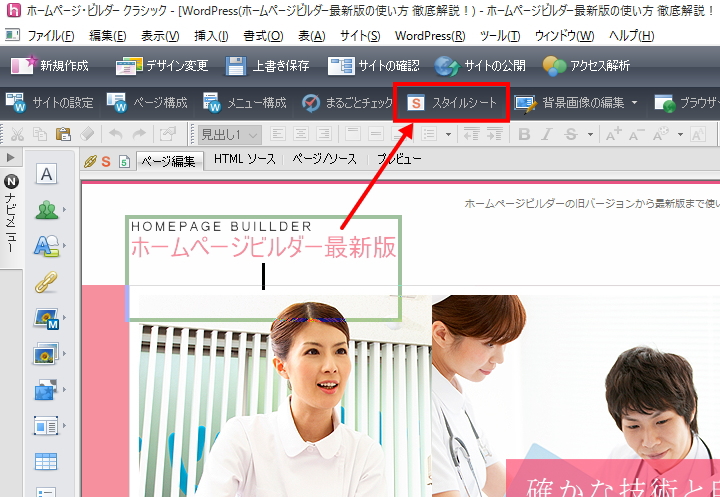
ヘッダー画像をクリックし、『スタイルシート』をクリックして下さい。

2.スタイルシートの確認
少し難しくなりますが、頑張ってついてきてくださいね。
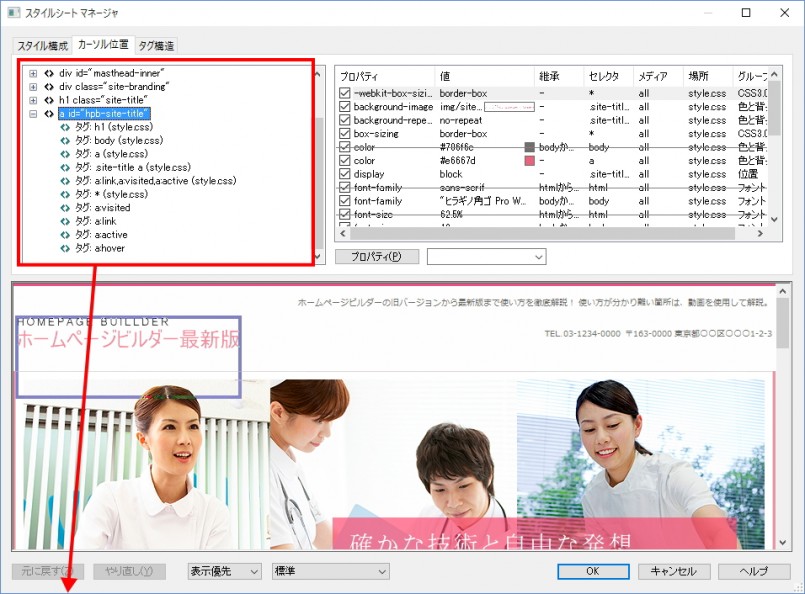
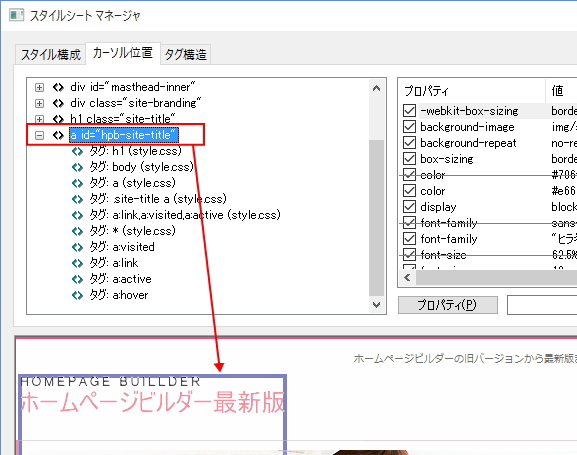
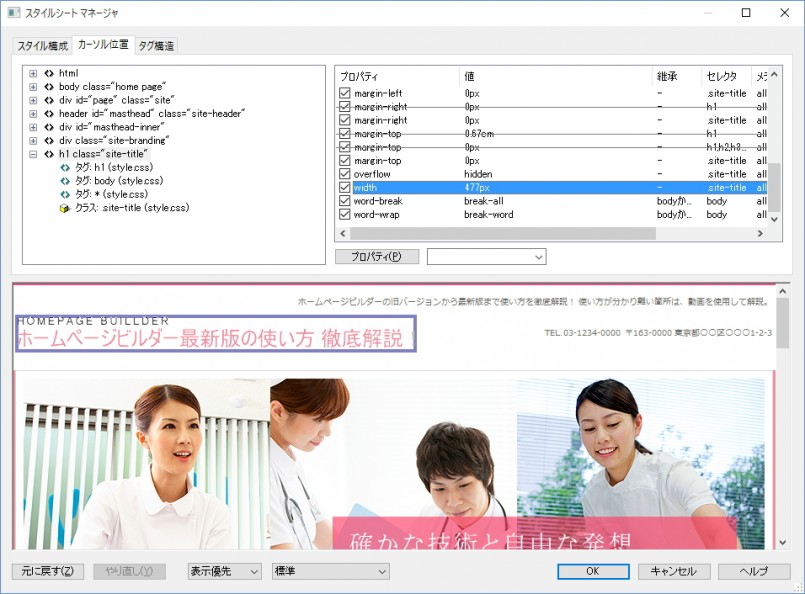
スタイルシートマネージャが立ち上がったら、『カーソル位置』タブをクリックし画面を切り替えて下さい。すると、下図の様な画面になると思います。

HTMLのタグレベルの話しになりますが、上の画像の赤枠を見る限り下記のようなタグ構成になっていることが分かります。
<div>
<div>
<h1><a>ヘッダ画像</a></h1>
<div>
</div>
ヘッダ画像は、『aタグ』『h1タグ』『divタグ』に囲まれています。このいずれかのタグの横幅がヘッダ画像よりも短くなっていると推測できます。簡単に確認する方法としては、スタイルマネージャの各タブを順にクリックしてみて下さい。
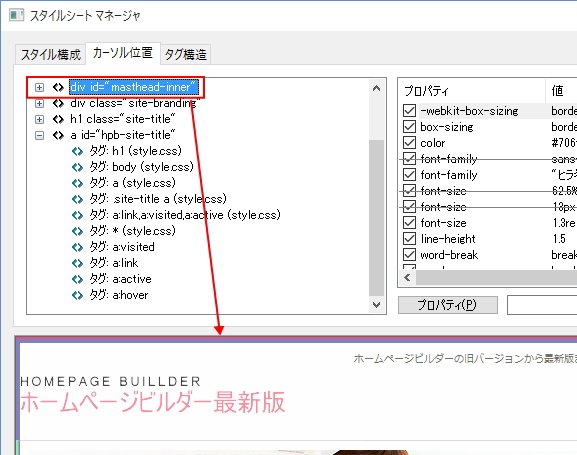
まず最初に一番上の『divタグ』をクリックしてみます。すると、下図のように紫色の線でヘッダ全体がフォーカスされます。これは、最初の『divタグ』に設定されている横、縦幅を意味しています。よって、ヘッダ画像よりも大きな幅が設定されているということなので、最初の『divタグ』は問題なしと判断します。

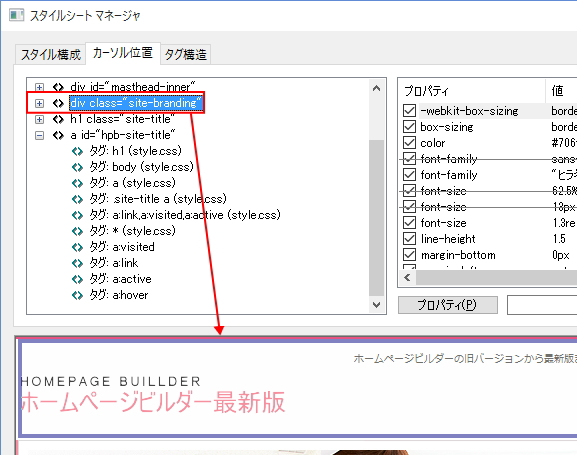
同様に2個目の『divタグ』の確認を行います。これもヘッダ画像よりも幅広く設定されているので、問題なしと判断できます。

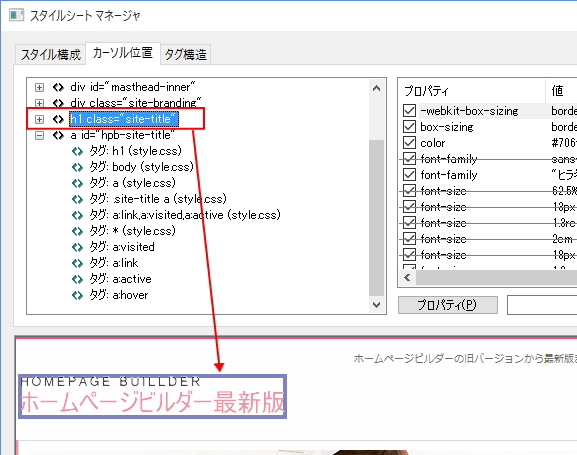
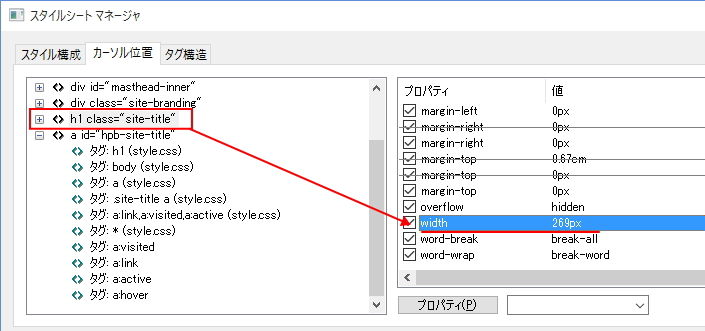
次に『h1タグ』の確認を行います。『h1タグ』をクリックすると紫色の線でフォーカスされた部分が、まさにヘッダ画像の現在表示されている部分を囲っていますよね。よって、『h1』タグの横幅が短いためにヘッダ画像が途中で切れてしまっていると考えられます。

念のため最後の『aタグ』も確認をしておきます。『aタグ』をクリックすると紫色の線でフォーカスされた部分が、h1タグと同様に横幅がヘッダ画像より短くなっていることが分かります。よって、『aタグ』の横幅も広げてやる必要があります。

3.横幅の拡大
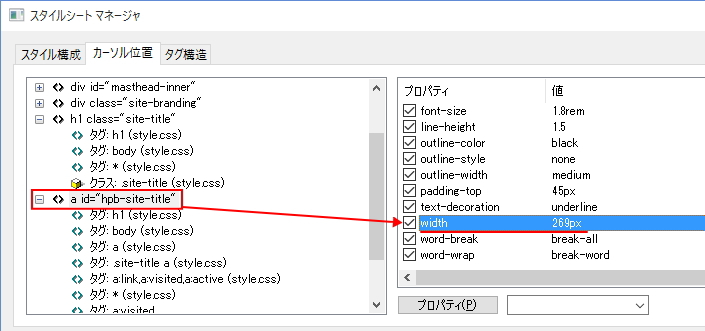
では、まずh1タグの横幅修正から行いたいと思います。h1タグをクリックし、プロパティ欄を下にスクロールさせて下さい。すると、『width』というプロパティがあります。これがh1タグに設定された横幅になります。

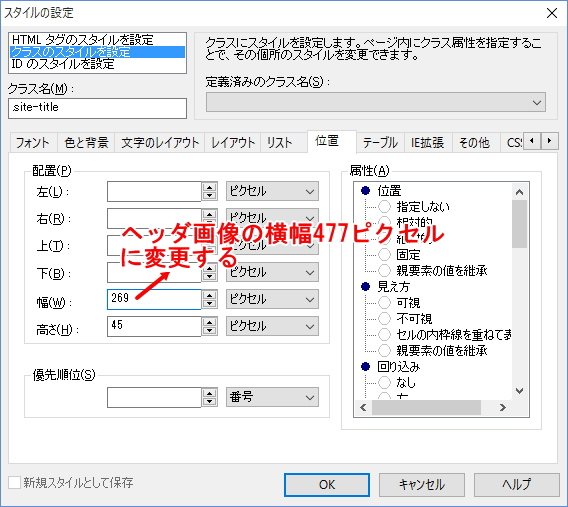
『width』をダブルクリックすると、widthのプロパティが表示されます。幅の値をヘッダ画像の横幅以上に設定し、OKボタンを押して下さい。

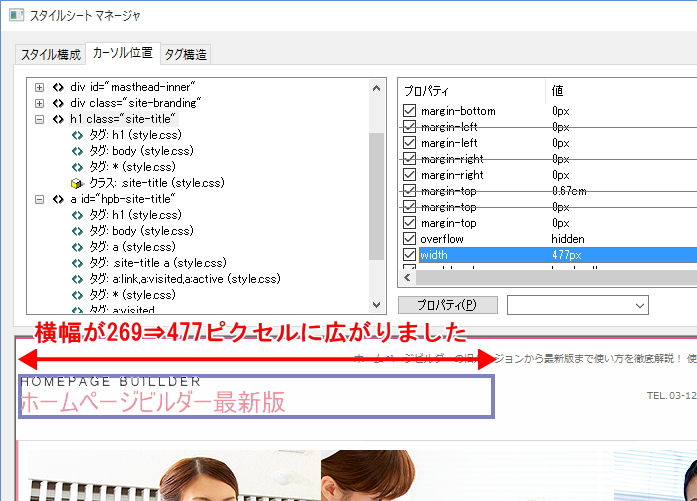
どうでしょう?下図のようにh1タグが取り得る横幅が広がりましたよね。ただ、まだヘッダ画像切れはなおっていません。これは、まだ『aタグ』の方の横幅が小さいままだからですね。

同様に『aタグ』の修正も行います。

これで、ヘッダ画像が全て表示されたはずです。あとは、OKボタンを押してスタイルシートを保存して終了です。

ヘッダ画像の編集をすると、ヘッダ画像の下に今まで見えていなかったサイト名が見えてしまう現象が発生する場合があります。その場合の対処方法は、『タイトル画像の下にサイト名が見える現象の対処法』のページに記載しているので参考にして下さい。
今回は、若干難しい部分があったので不明な点があれば本サイト上部の問合せフォームからご連絡下さい。
