タイトル画像の編集を行うとタイトル画像の後ろや下にサイト名が見えてしまうことがあります。
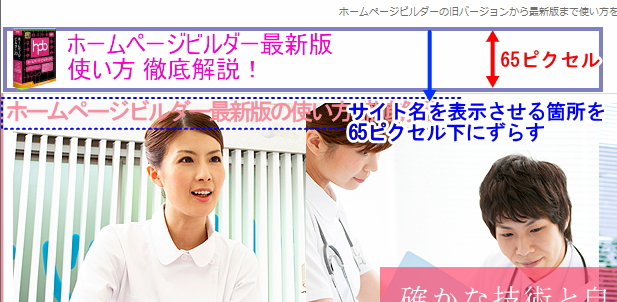
具体的にどういう現象か実際に図で見た方が分かりやすいので、下図を見てください。タイトル画像のすぐ下に『ホームページビルダー最新版の使い方 徹底解説!』といったサイト名が見えてしまっています。今回は、この現象を修正する方法を記載します。

タイトル画像の下にサイト名が見えてしまう原因は?
例えば、本サイトであればヘッダ部分に『ホームページビルダー最新版の使い方 徹底解説!』というサイト名を文字だけで構成していますが、見栄えをよくするために文字ではなくタイトル画像を使用する場合があります。
ホームページビルダーで用意されているテンプレートなどを使用してサイトを作る場合は、まさにタイトル画像が使用されています。
では、ヘッダ部分にタイトル画像が使用されている場合は、サイト名はHTMLに出力されていないのか?
実はそんなことないんですよね。サイト名というのは、h1タグで出力されておりSEO的にも非常に重要な位置づけとなるためHTMLのコードに出力されていなければ致命的になります。では、ホームページビルダーではどのようにして、タイトル画像だけ表示させているのか?
その方法は、paddingを使用してh1タグの表示領域からサイト名の文字列をはみ出させ、タイトル画像だけを領域内に入れるようにしています。

上図を例としてCSSレベルで解説すると、上図のh1タグの表示領域の高さは65ピクセルあります。タイトル画像も縦の長さは丁度、65ピクセルでh1タグの表示領域に収まっています。しかし、サイト名に関しては、CSSで
padding-top: 65px;
という指定を行っています。これは、h1タグの表示領域の上部から65ピクセル分下にずらすということを意味しています。要は、h1タグの表示領域の高さが65ピクセルなのに対して、サイト名を表示させる箇所を65ピクセル下にずらすことで、表示領域外に追い出しているんですね。

これらのことを理解できていると、今回起きている『タイトル画像の下にサイト名が見える現象』が何故発生しているのかすぐに分かると思います。原因としては、下図のようにh1タグの表示領域の高さが65ピクセルあるのに対して、サイト名の表示をh1タグ表示領域の上部から45ピクセルしかずらしていないことによるものです。

タイトル画像を自分で編集したら、『タイトル画像の下にサイト名が見える現象』が発生したという経緯は次のようになります。
- ホームページビルダーで元々用意されていたデフォルトのタイトル画像の高さは45ピクセルでした。よって、h1タグの表示領域の高さも45ピクセル。サイト名の文字列もh1タグ表示領域の上部から45ピクセル下にずらし非表示領域に追い出していた。
- しかし、タイトル画像を自分で編集することでタイトル画像の高さが65ピクセルに変動。合わせて、h1タグの表示領域の高さも自動的に65ピクセルに拡大された。しかし、サイト名の文字列が表示される位置は、h1タグ表示領域の上部から45ピクセルのままだったので、今まで非表示領域にあったサイト名の文字列が表示領域内に入ってきた。
どうでしょうか? 理解できましたでしょうか?
理解で来たらどのように修正すればいいか瞬時にわかりますよね? そう、サイト名の文字列の表示位置をh1タグ上部から65ピクセルに変更すれば、非表示領域に追い出すことができますよね。
タイトル画像の高さ、長さは使用するテンプレートなどにもよって異なってきます。自分が利用しているテンプレートのサイズが知りたい場合は、『ヘッダー画像の横幅調整方法』のページが参考になると思います。もし、どうしてもわからない場合は、本サイト上部の問合せフォームからご連絡下さい。
タイトル画像の下にサイト名が見える現象の修正方法
使用しているテンプレートによっては、ここで記載している修正方法では対応できない可能性があります。もし、対応できない場合は、使用しているテンプレート名と現象を本サイト上部の問合せフォームからご連絡頂ければ回答するように致します。
上で記載した通り、原因はタイトル画像を編集し高さが変わった(45ピクセルから65ピクセル)にも関わらず、サイト名の文字列の表示位置を変更していない(45ピクセルのまま)ことが原因でした。よって、今回のようなケースはサイト名の文字列の表示位置を変更(45ピクセルから65ピクセル)することで修正ができます。
1.タイトル画像をクリックしフォーカスさせる
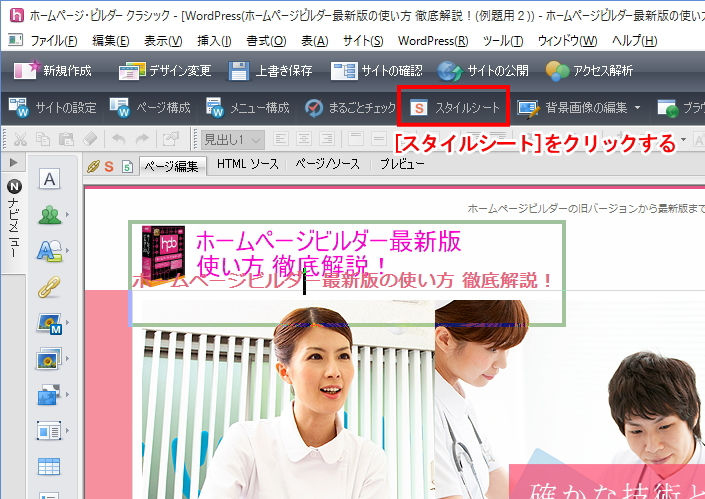
タイトル画像をクリックし、フォーカスをあてます。

2.スタイルシートマネージャを起動する
ツールバーの[スタイルシート]をクリックし、スタイルシートマネージャを起動させます。

3.CSSの編集箇所を確認する
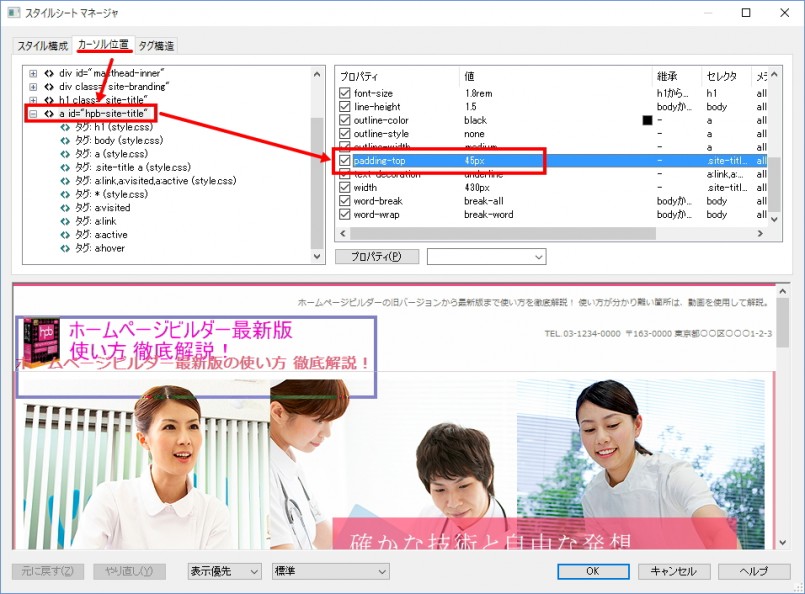
スタイルシートマネージャが起動したら、『カーソル位置』のタブに切り替え、画面左のリストボックスから「a id=”hpb-site-title”」をクリックして下さい。更に画面右側のプロパティボックスを下にスクロールさせていくと、「padding-top」プロパティが見つかります。「padding-top」プロパティをダブルクリックして下さい。

4.CSSを変更する
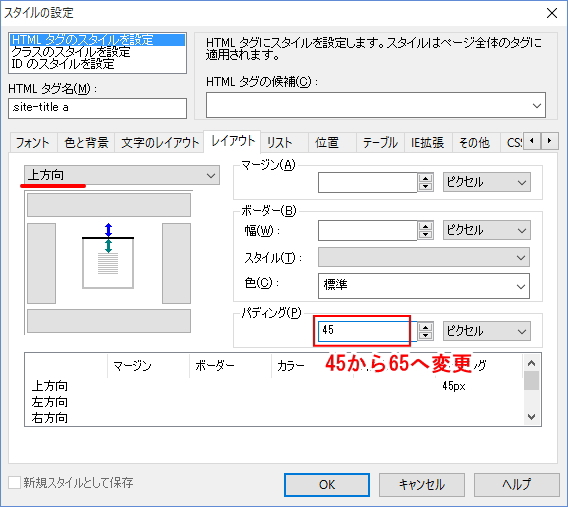
スタイルの設定画面が開いたら上方向のパディング設定を変更します。今回の例であれば45ピクセルから65ピクセルに変更します。変更後、[OK]ボタンを押して、スタイルの設定画面、スタイルシートマネージャを閉じ、CSSの保存を行うと設定が反映されます。

以上で、タイトル画像の下にサイト名が見える現象が発生した場合の対処方法は終了です。不明な点があれば本サイト上部の問合せフォームからご連絡下さい。
