サイト上部のタイトル画像を編集する方法としては、次の3つの方法があります。
- デフォルト画像を流用し文字のみ変更する
- デフォルト画像をベースに画像に手を加える
- タイトル画像を全く別のものに置き換える
今回は、この3つの方法の内、『タイトル画像を全く別のものに置き換える』方法を記載します。要は、ホームページビルダーのテンプレートでデフォルトに用意されたタイトル画像から自分で用意したタイトル画像に変更する方法です。他の2つの編集方法が知りたい場合は上記のリンク先ページをご参照下さい。
タイトル画像とは、サイト上部のヘッダーエリアにある画像です。下図の部分ですね。

デフォルト画像をベースに画像に手を加える
ホームページビルダーのテンプレートで用意されているデフォルトのタイトル画像を下図の様に変更してみたいと思います。変更後の画像は既に用意されているものとします。

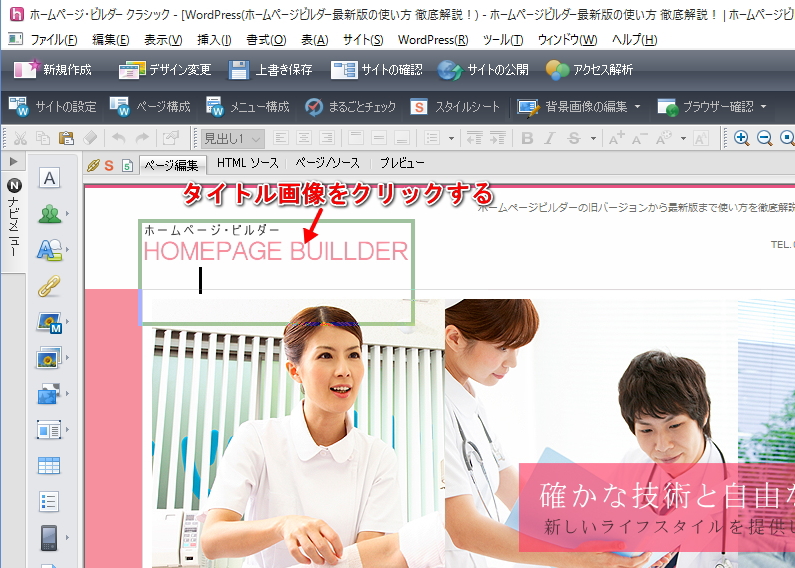
1.タイトル画像をクリックする
タイトル画像をクリックすると下図のように画像の周りにフォーカス枠が表示されます。フォーカス枠の色は使用しているテンプレートによって異なります。

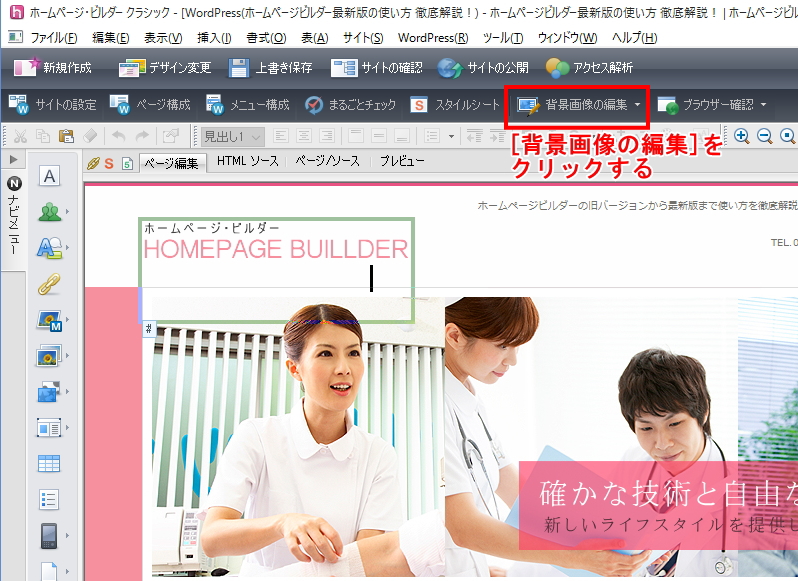
2.[背景画像の編集]をクリックする
タイトル画像にフォーカスをあてると、ツールバーに『背景画像の編集』ボタンが現れます。ボタンが現れない場合は、再度、タイトル画像をクリックしフォーカス枠が表示されていることを確認して下さい。[背景画像の編集]をクリックして下さい。(タイトル画像上で右クリックをしてもOK)

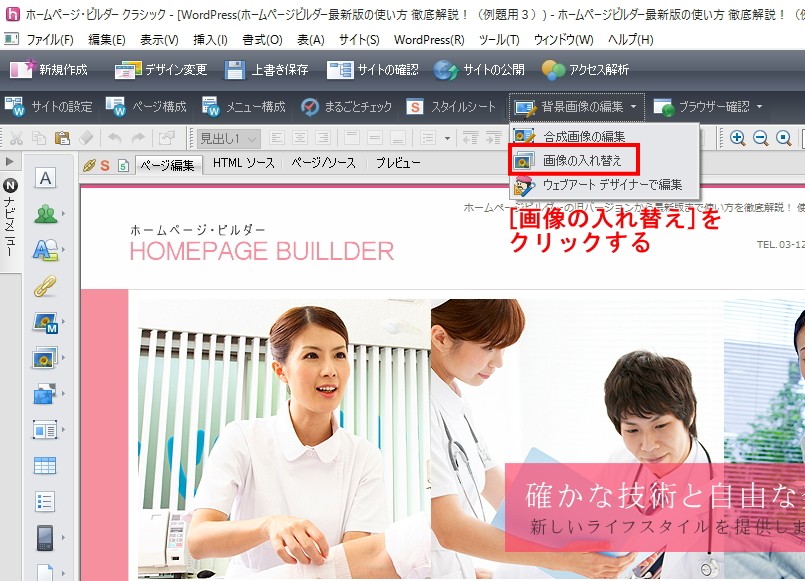
3.[画像の入れ替え]をクリックする
『背景画像の編集』をクリックし、[画像の入れ替え]をクリックして下さい。

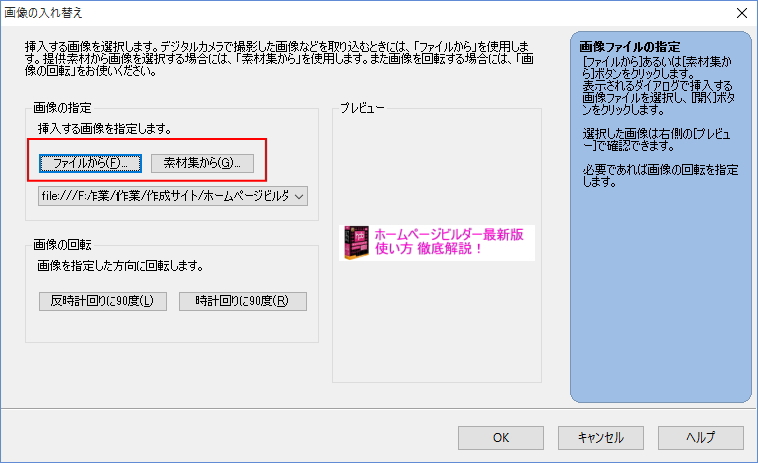
4.画像入れ替えをする
画像入れ替え画面が開いたら、ファイルもしくは、素材集から入れ替えたい画像を選択し、「OK」ボタンを押します。

5.外部CSSファイルの更新確認
外部CSSファイルの更新確認ダイアログが表示されるので、「はい」を押して保存して下さい。これで、タイトル画像の入れ替えは終了です。
しかし、使用するタイトル画像のサイズによっては、画像の下半分や右半分が切れてしまう場合があります。今回の例であれば下図の様なことになります。

この現象の修正方法に関しては、『ヘッダ画像の横幅調整方法』のページを参照下さい。
