今回は、ホームページビルダー20を使用して、デフォルトで用意されているテンプレートの背景色や背景画像を変更する方法を記載します。
単純にサイト背景の画像、色を変更するだけであればとても簡単です。ただ、メインメニュー(グローバルメニュー)分部、本文のコンテンツ部分の背景はサイト全体の背景とは別にしたいという場合は、更に追加変更する必要があります。その辺りも含めて解説していきます。
- ホームページビルダー20 クラシック
- WordPressサイト
- テンプレート:ベーシック[5002]
- 業種:企業

背景画像、背景色を変更する方法
まずは、サイト全体の背景画像、背景色の変更を行っていきます。
1.スタイルシートマネージャを起動する
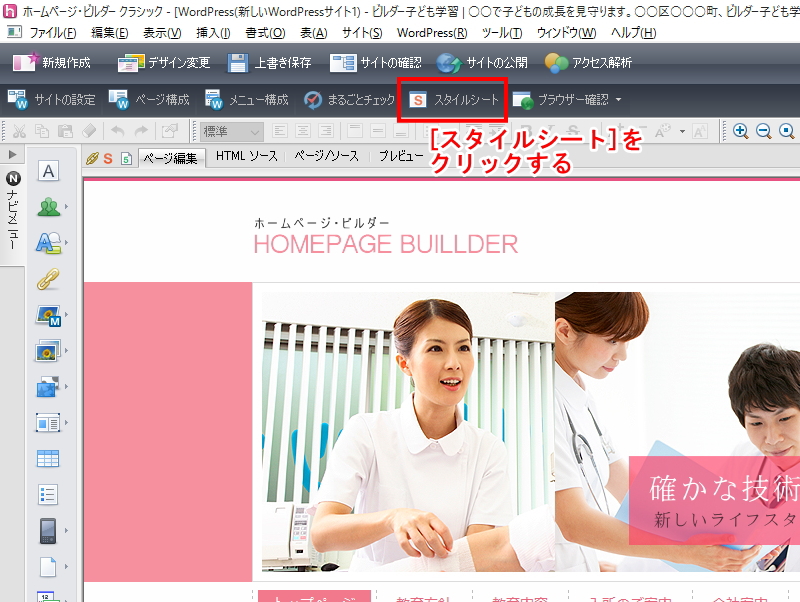
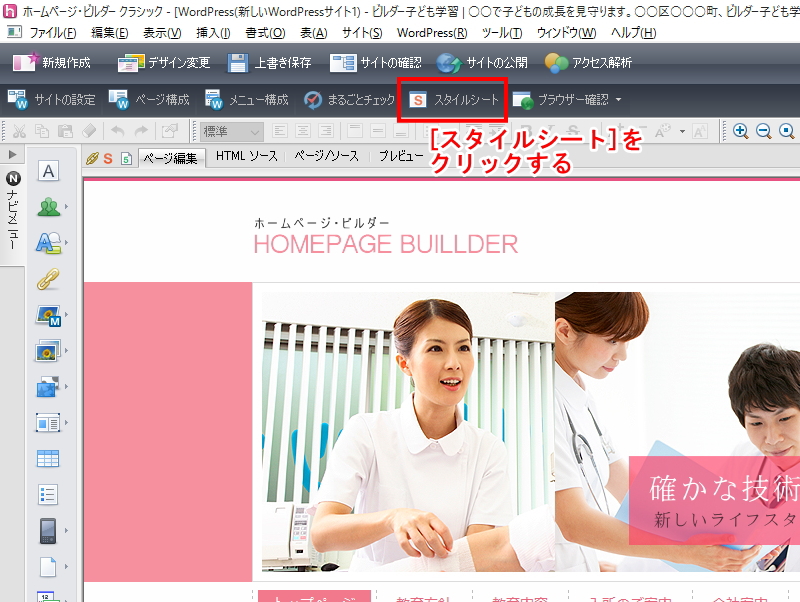
ツールバーの[スタイルシート]ボタンを押し、スタイルシートマネージャを起動して下さい。

2.プロパティを選択する
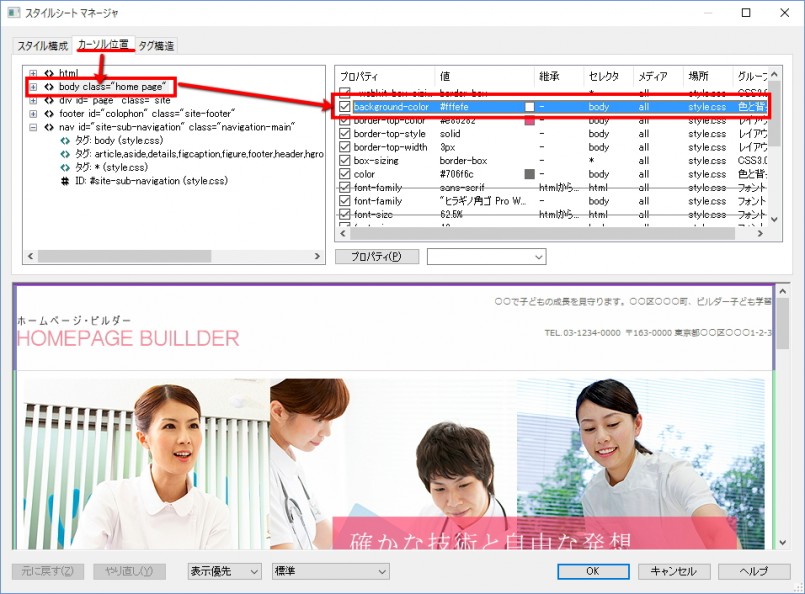
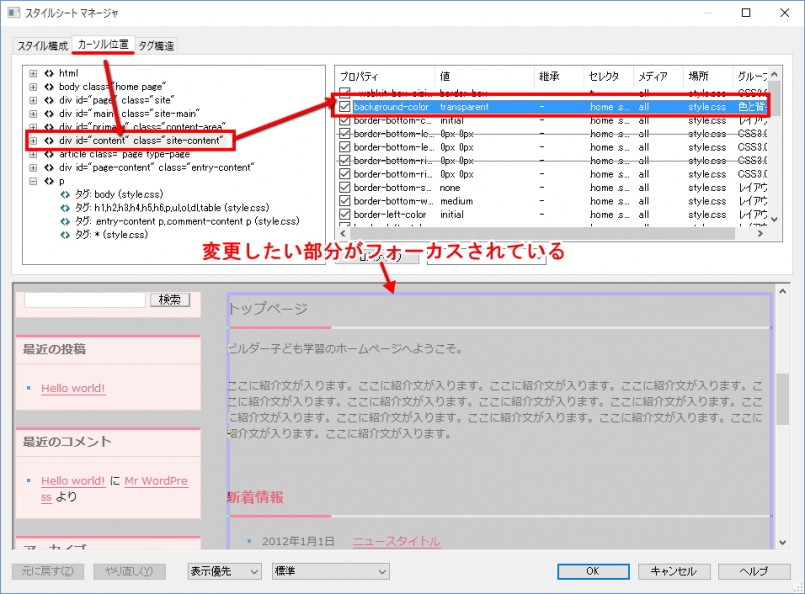
スタイルシートマネージャが起動したら[カーソル位置]タブに変更し、画面左上のツリーから『body ~』タグを選択して下さい。そうすると画面右上のプロパティ欄に『background-color』があります。ここが、サイトの背景色、もしくは、背景画像を指定する場所になります。『background-color』をダブルクリックして下さい。

3.スタイルの設定
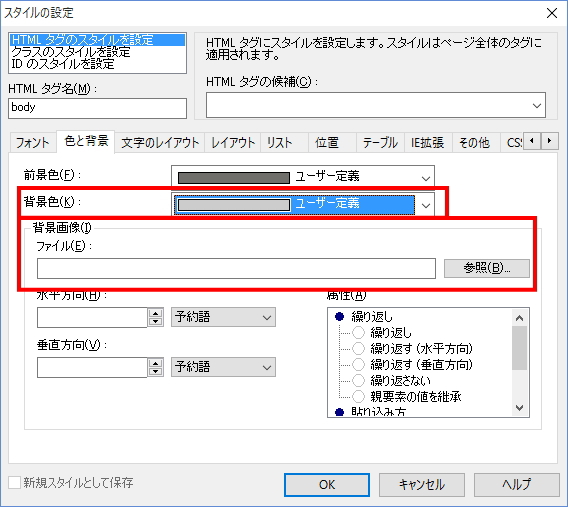
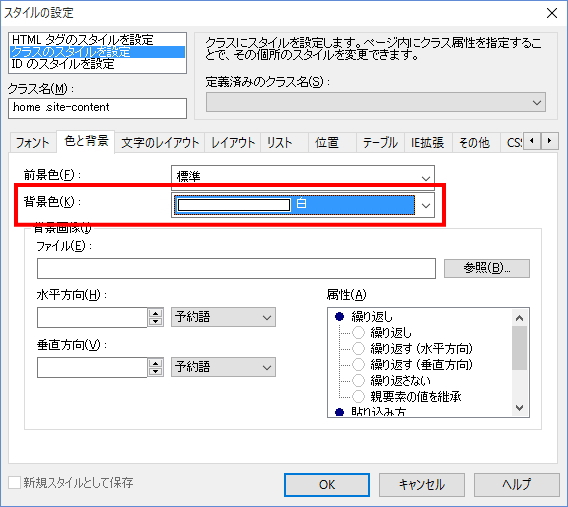
背景色を変更したい場合は、『背景色』のリストボックスから変更したい背景色を選択して下さい。背景画像を変更したい場合は、『背景画像』の欄に画像ファイルを指定して下さい。[OK]ボタンを押すと背景が適用されます。

下図のように背景色が変更されました。

メインコンテンツなど一部の背景画像、背景色のみ変更する
上で背景色を変更しましたが、ヘッダ画像部分や、メインメニュー、メインコンテンツの本文部分などまで背景色が変わってしまいました。しかし、メインコンテンツの本文部分の背景だけは白色のままにしておきたいといった場合があります。
そういった場合は、『メインコンテンツの本文部分の背景だけ変更しない』ではなく『メインコンテンツの本文部分の背景に白色を設定する』という対応を行います。要は、背景色の上塗りですね。
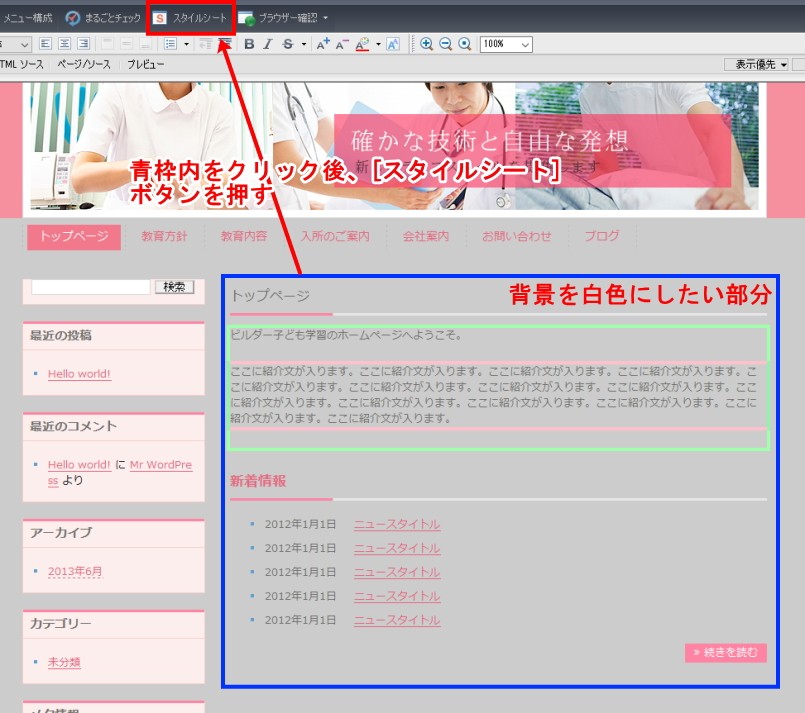
1.背景色を変更したい箇所にフォーカスをあてる
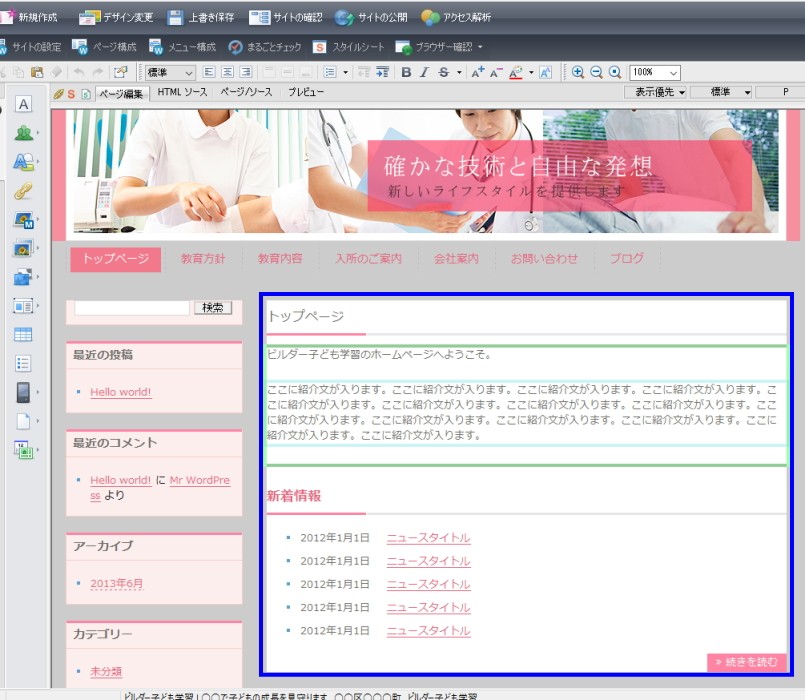
まずは、背景色を変更したい部分をクリックし、フォーカスさせて下さい。今回の例であれば、下図の青色枠内をクリックします。このクリックを忘れると、スタイルシートマネージャが起動した際に表示されるCSSの内容が変わってき、該当するCSS部分が表示されない場合があります。

2.スタイルシートマネージャを起動する
では、先程と同様にツールバーの[スタイルシート]ボタンを押し、スタイルシートマネージャを起動して下さい。

3.プロパティを選択する
スタイルシートマネージャが起動したら[カーソル位置]タブに変更し、画面左上のツリーから『div id=”content” class=”site-content”』タグを選択して下さい。
『div id=”content” class=”site-content”』タグは、使用しているテンプレートによって異なる可能性があります。その場合は、上から順に選択していくと、スタイルシートマネージャ下部に該当する部分がフォーカスされます。そして、背景色を変更したい場所にフォーカスが当たったタグが対象のタグだと考えて下さい。
タグを選択すると画面右上のプロパティ欄に『background-color』があります。ここが、サイトの背景色、もしくは、背景画像を指定する場所になります。『background-color』をダブルクリックして下さい。

4.スタイルの設定
背景色を変更したい場合は、『背景色』のリストボックスから変更したい背景色を選択して下さい。今回の例であれば、背景色を白に戻したいので白色を選択します。

設定を保存すると下図の様に背景色が白色に変更されました。

使用しているテンプレートによって、スタイルシートマネージャで選択するCSSが違う場合があります。全テンプレートに対応した内容を書くことができないため、もし、上手くいかないという方がおられれば、使用しているテンプレートなどの情報を頂ければお応えすることができると思います。
